Tuesday, September 15, 2009
Monday, September 14, 2009
Reflection about Exercise 1 in Adobe DreamWeaver
- Tang Yuh Jye
- Soh Pea Ling
- Christine Gao Yun Xia
- Create a new site with a name "project" in dreamweaver.
- store the file in C:\inetpub\wwwroot\project\
- Open Microsoft Access to create a new database, create a table as below that consists of Name, Usename,Password and Remark like the instruction that given in notes.Create a new folder and name it as data.Save in a data folder and name this folder as data.
4. *Remember : the Remarks please change the data type as memo.
5. close and save table 1
6. Open ASP page in Dreamweaver and click the Plus (+) on the Database panel,select custom connection and click OK.
* Remember to close your previous folder before follow step 6.
7. Type the
connecttion name: dmx1
Connection string: "Driver={Microsoft Access Driver (*.mdb)};DBQ="& Server.MapPath("/data/data.mdb")
* Remember to change the name that I bold it. Please follow your named folder in your computer. If not, cannnot run.
8. USing driver to testing server, if successfully test can proceed to next step.
9. Create a new page in Dreamweaver. File>new>Blankpage>ASP VB Script>Create
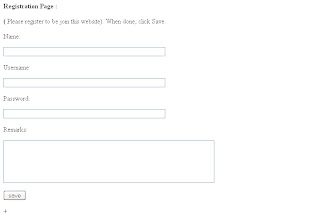
10. Insert> Form> Textform
11. Insert the following text and Text Fields
12. Then follow the step in notes (refer to page 11-15)
13. Then preview in Browser icon.
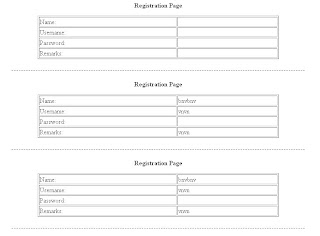
14. The contact.asp file will be displayed as below:

* When Press the Save button, it will automatically pop up the view.asp file as below.

Group reflection: This project we together did it in computer laboratory as all of our computer cannot run during the Step 8. but, finally we successfully create this project :)

